Eine neue Art von Perfektionismus
Kennst du das? Du designst ein wunderschönes Layout und baust im Anschluss deine Website in Elementor – und dann sieht sie auf dem Smartphone plötzlich ganz anders aus als gedacht. Der Text ist zu groß, die Abstände seltsam, das Layout wirkt wie aus dem Takt geraten. Willkommen im Alltag vieler WordPress-Nutzer:innen, die den nächsten Schritt gehen wollen: hin zu wirklich fluiden, responsiven Layouts.
Die gute Nachricht? Es ist einfacher, als du denkst – wenn du weißt, worauf es ankommt. In diesem Artikel erfährst du, wie du mit CSS, Elementor und ein paar cleveren Tricks moderne, flexible Websites baust, die sich an jedes Gerät anpassen.
Was bedeutet "fluid" eigentlich genau?
Der Begriff "fluid" wird oft mit "responsive" verwechselt. Dabei steckt mehr dahinter:
- Responsive Design bedeutet: Deine Website passt sich an verschiedene Bildschirmgrößen an – oft per Breakpoints und Media Queries.
- Fluid Design geht einen Schritt weiter: Es nutzt flexible Einheiten wie
%,vwoderem, um Inhalte kontinuierlich skalieren zu lassen. Keine Sprünge, sondern fließende Übergänge.
💡 Info: Der Begriff "Fluid Typography" beschreibt konkret das Verhalten von Schriftgrößen, die sich dynamisch mit der Bildschirmbreite ändern – ohne dass du manuell Breakpoints definieren musst.
Flexibel denken: So planst du fluide Layouts in Elementor
1. Container statt Sections: Das neue Denken
Seit Elementor das Container-Modell eingeführt hat, ist es deutlich einfacher, wirklich flexible Layouts zu gestalten. Statt starrer Sections und Columns nutzt du jetzt Flexbox-Strukturen, die sich dynamisch anpassen lassen.
Das bringt dir:
- Weniger DOM-Elemente (schnellere Ladezeiten!)
- Einfachere Kontrolle über Ausrichtung, Abstand und Reihenfolge
- Mehr Spielraum für CSS und Custom Design
2. Nutze relative Einheiten statt Pixel
Vermeide feste Werte wie px bei Schriftgrößen, Breiten oder Abständen. Besser sind:
emundremfür Schrift und Padding%für Breitenvw/vhfür dynamische Skalierung je nach Viewport
Das Ergebnis: Ein Design, das mitwächst und mitschrumpft – je nach Endgerät.
3. Grid-Layouts? Nur wo sie wirklich Sinn machen
CSS Grid ist mächtig, aber in Elementor nur begrenzt direkt einsetzbar. Wenn du komplexe Raster brauchst (z. B. Magazine, Galerien), kannst du per Custom CSS oder Code-Snippets arbeiten – aber für die meisten Seiten reicht Flexbox völlig aus.
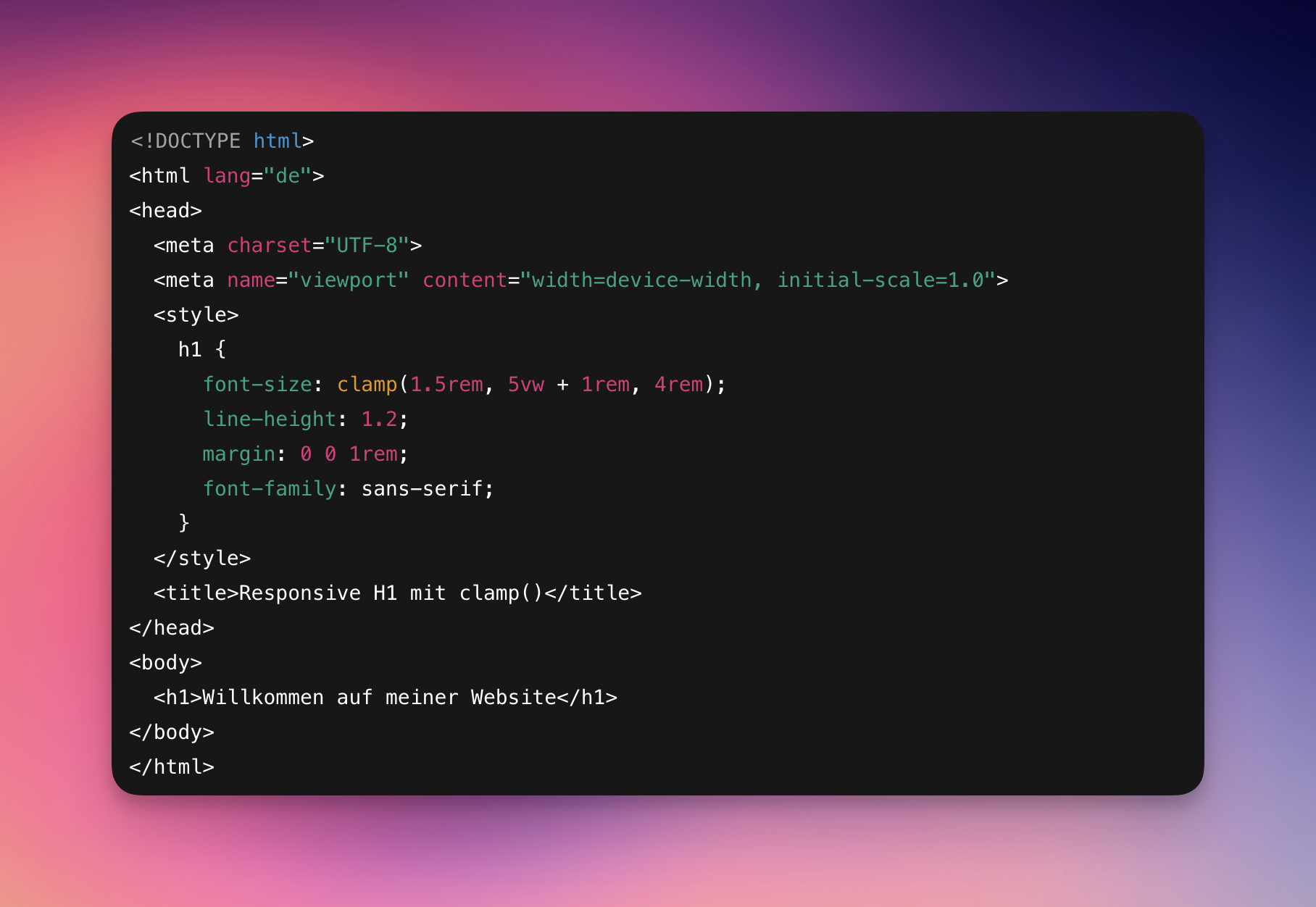
Fluide Schriftgrößen: Warum der CSS clamp() dein neuer bester Freund ist
Viele Elementor-User:innen kennen das Problem: Du passt deine Headline auf dem Desktop an, aber auf dem Smartphone ist sie viel zu groß. Statt überall manuell Breakpoints zu setzen, gibt es eine smartere Methode: clamp().

Was ist clamp()?
clamp() gehört zur Gruppe der CSS-Funktionen für Werteberechnung. Es ermöglicht es dir, einen Wert zu definieren, der zwischen einem Minimum und einem Maximum liegt – abhängig vom Viewport oder anderen dynamischen Einheiten.
font-size: clamp(1rem, 2vw, 2.5rem);
Das bedeutet:
- 1rem = Mindestgröße (z. B. für Smartphones)
- 2vw = dynamischer Skalierungswert
- 2.5rem = maximale Größe (für große Bildschirme)
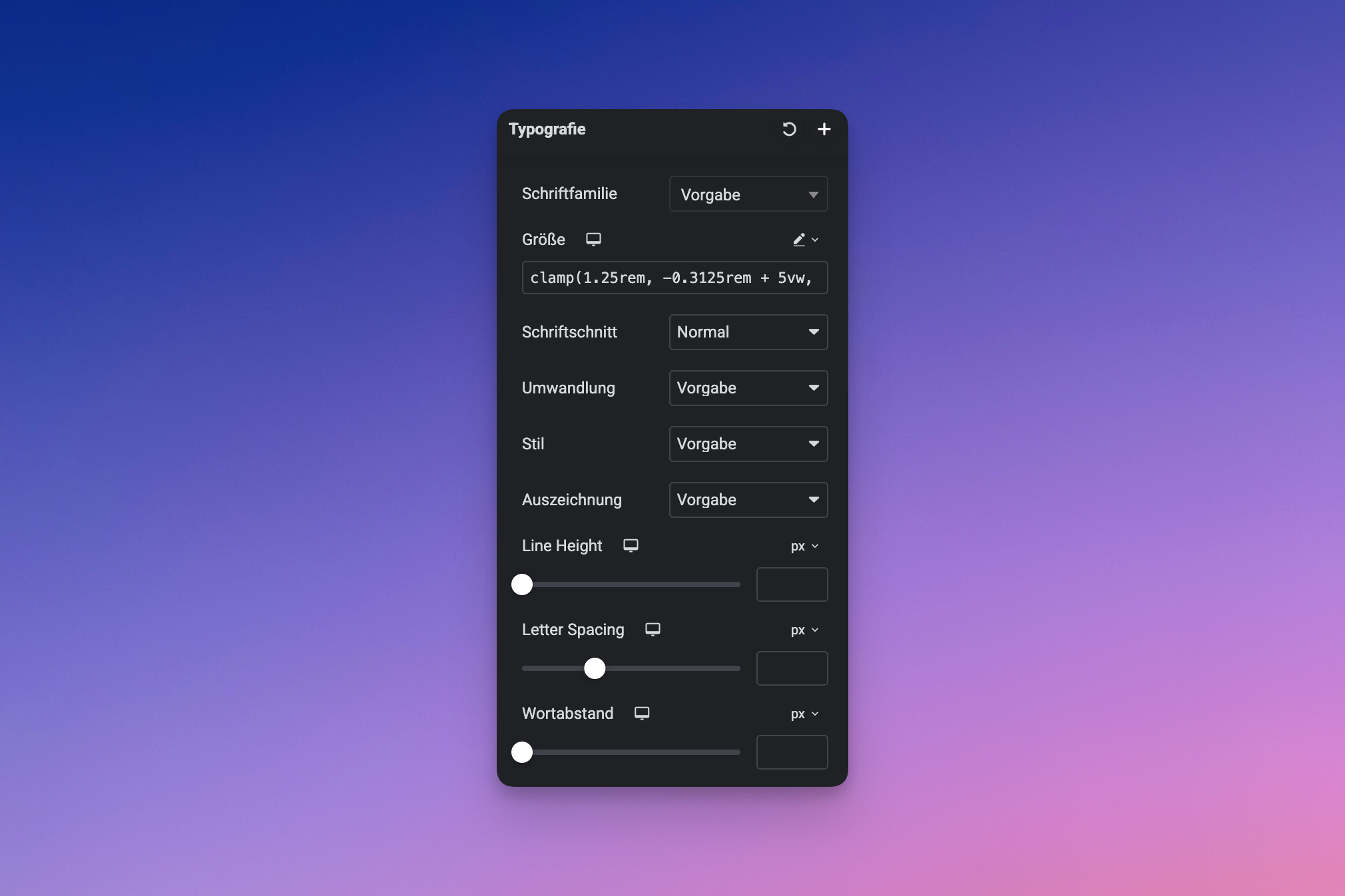
Anwendung in Elementor
- Klicke im Text-Widget auf Stil > Typografie
- Wähle bei Schriftgröße den Modus Custom
- Trage z. B.
clamp(1.2rem, 2.5vw, 3rem)ein
Fertig. Kein Frickeln mit Breakpoints. Keine Überraschungen auf dem Tablet.
💡 Info: Auf https://clamp.font-size.app/ kannst du dir perfekte Werte generieren lassen!

Typische Fehler – und wie du sie vermeidest
1. Pixelwerte überall: Führt zu starren Layouts. Lieber rem, em, %, vw nutzen.
2. Zu viele Media Queries: Macht dein CSS unübersichtlich. clamp() löst viele Probleme eleganter.
3. Kein Test auf echten Devices: Nutze Browser-Tools UND dein Smartphone, Tablet & Co.
4. Inhalte nicht priorisieren: Denke zuerst an Lesbarkeit und Nutzerführung, dann ans Design.
Mehr als Technik: Warum Fluid Design ein Mindset ist
Wenn du Webseiten baust, denkst du vielleicht zuerst in Desktops, dann in Mobilgeräten. Fluides Design dreht das um. Es sagt: "Wir gestalten für Menschen, nicht für Geräte." Und das erfordert ein neues Denken.
Frag dich stattdessen:
- Wie fühlt sich meine Website auf einem kleinen Bildschirm an?
- Kann der Inhalt atmen, egal wie breit der Viewport ist?
- Wirkt das Layout natürlich und organisch?
Mit dem Flow gehen – und was der Taoismus damit zu tun hat
In der taoistischen Philosophie ist der Fluss ein zentrales Bild. Statt gegen die Strömung zu kämpfen, lernt man, mit ihr zu gehen. Flexibel bleiben, loslassen, sich anpassen – ohne den eigenen Weg zu verlieren. Genau das ist auch das Herz eines fluiden Webdesigns.
"be like water"
Als ich das erste Mal eine Landingpage komplett mit Fluid Units aufgebaut habe, war das Ergebnis beeindruckender als die Morgenroutine aufdringlicher LinkedIn Coaches 👀 (hehe :D). Der Inhalt floss sanft von Gerät zu Gerät, ohne Widerstand, ohne Brüche. Und genau darum geht es. Go with the flow – auch im Code.
Fazit: Aufbrechen, ausprobieren, aufleben
Wenn du mit Elementor arbeitest und das Gefühl hast, "da geht noch mehr" – dann ist fluides Design dein nächster Level. Oder besser gesagt: dein nächster Quantensprung. Denn es geht nicht nur um CSS oder Schriftgrößen, sondern um ein bewusstes Gestalten.
Du gestaltest Erlebnisse, keine Container. Du baust Interfaces, die mit dem Nutzer fließen – nicht gegen ihn. Und du lässt deine Website atmen.
Also: Probier clamp() aus. Wechsle auf Container. Sag Pixel den Kampf an. Und vor allem: Mach's flüssig.

